E-Mail-Link mit Betreff und die Leerzeichen
Beim erstellen eines E-Mail typolinks mit einem Betreff in dem Leerzeichen enthalten sind, wird der Betreff beim ersten Leerzeichen abgeschnitten.
%20 half bei spamProtectEmailAddresses = 2 (oder 1) auch nicht. Hier erschienen schöne @-Zeichen.
Die Lösung ist man ändert spamProtectEmailAddresses auf 10 (spamProtectEmailAddresses = 10) und somit wird auch %20 wieder als Leerzeichen interpretiert und der Betreff oder der vorgegebene Text sieht wie gewohnt aus.
1 = TEXT
1 {
value = Annmelden!
typolink.parameter = info@example.org?subject=E-Mail%20mit%20Betreff&body=Das%20ist%20der%20Bodytext%20der%20Mail
typolink.wrap = <div>|</div>
}
config {
spamProtectEmailAddresses = 10
spamProtectEmailAddresses_atSubst = @<span style="display:none;"> </span>
}
Danke Julian.
Die Lösung funktioniert.
Markus liegt da falsch, es sind Werte zwischen -10 und 10 sowie der Wert „ascii“ möglich:
https://docs.typo3.org/typo3cms/TyposcriptReference/Setup/Config/Index.html#spamprotectemailaddresses
Allerdings sollte der Wert zwischen -5 und 1 sein (siehe Link). Bei mir funktioniert -1 bestens!
Gruss
Renato
Meines Wissens darf für
spamProtectEmailAddresses
Nur der Wer 0 oder 1 gesetzt werden.
0 = aus | 1 = ein
Bei 10 gewinnt die 0 am Ende. Folglich wird der SPAM-Schutz deaktiviert. So hatte es sich bei mir verhalten, als ich den Code übernommen hatte.
Danke für das nochmalige Feedback.
Dass sich das bei Dir so verhalten hat, klingt merkwürdig :-/
Haben es mehrfach im Einsatz und nach Deinem ersten Kommentar extra nochmal verifiziert. Die aktuelle TypoScript Reference beschreibt den Wert als Intervall – und dies ist auch seit (mind.) TYPO3 4.5 so.
Die Lösung ist gefährlich um nicht zu sagen falsch: Bei der 10 wird nur die 0 am Ende interpretiert, was den SPAM-Schutz via JS deaktiviert und somit das Problem mit dem Betreff zwar korrigiert, jedoch sind die Mail-Adressen dann ungeschützt im Quellcode.
Kann ich in keinster Weise nachvollziehen.
Für spamProtectEmailAddresses ist laut TSref jeder Wert aus dem Intervall [-10;10] gültig.
Beispiel-Seite/-TS-Template:
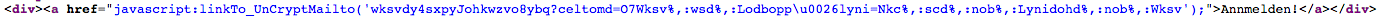
page = PAGE page.10 = TEXT page.10 { value = Annmelden! typolink.parameter = info@example.org?subject=E-Mail%20mit%20Betreff&body=Das%20ist%20der%20Bodytext%20der%20Mail typolink.wrap = <div>|</div> } config { spamProtectEmailAddresses = 10 spamProtectEmailAddresses_atSubst = @ }Ergibt in einem aktuellen TYPO3 8.7.2 folgendes HTML:

Hier ist *keine* Adresse im Klartext.
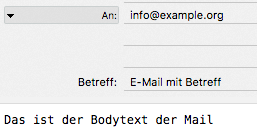
Ein Klick auf den Link bringt im Mailclient die gewünschte, korrekte Adresse zum Vorschein:

Bitte erkläre nochmal, was hieran „gefährlich“ ist oder falsch ist? Es funktioniert und ist eine korrekte Konfiguration.